
Merhabalar. Bu hafta jQuery ve PHP işlemlerini inceleyeceğiz. Bana göre uygularken öğrenmek yazılım konusunda kendimizi geliştirmek için en iyi yöntem. Bu düşünceden yola çıkarak, jQuery ve PHP ikilisinin bir arada olduğu iki adet küçük uygulama geliştirdim. Bunlar:
- Auto Complete (Otomatik tavsiye veren inputlar) – [ Örnek uygulamayı indir ]
- Form Validation (Form doğrulama) – [ Örnek uygulamayı indir ]
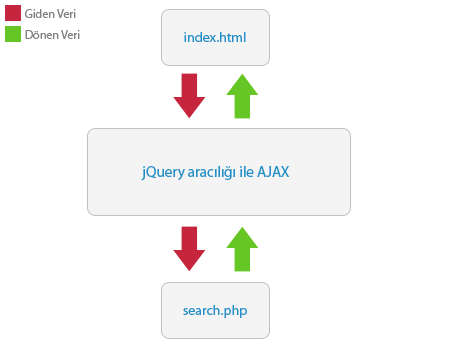
Ajax’ı daha iyi anlamak:

Auto Complete
Bu uygulama, input’a girilen veriye göre jQuery UI kullanarak tavsiye sistemi oluşturur. İnput’a herhangi bir veri girdiğimiz anda, veri hedef dosyaya gönderilerek, o dosyada işlenen verinin sonucu bir liste halinde ekrana bastırıyoruz. Bu uygulama iki adet dosyamız olacak. Bunlar:
1-) index.html: Formun yer alacağı, ve jQuery kodlarımızın yer alacağı dosya.
2-) search.php: Veriyi işleyecek olan dosya.
Uygulama örneği -> https://ulviercan.com/teknoblog/wp-content/uploads/myCodeSamples/jQuery_PHP/autoComplete/
index.html:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!-- * @author Ulvi ERCAN ulviercan.com - destek@ulviercan.com * @copyright Lütfen kaynak göstererek yayınlayınız--><!doctype html><html lang="en"><head> <meta charset="utf-8" /> <style> .ui-autocomplete-loading { background: white url('images/ui-anim_basic_16x16.gif') right center no-repeat; } </style> <script> $(function() { function log( message ) { $( "<div>" ).text( message ).prependTo( "#log" ); $( "#log" ).scrollTop( 0 ); } $( "#iller" ).autocomplete({ source: "search.php", minLength: 1, select: function( event, ui ) { log( ui.item ? "Seçilen: " + ui.item.value: "Hiç bir şey seçilmedi, girdi: " + this.value ); } }); }); </script></head><body><div class="ui-widget"> <label for="iller">İller: </label> <input id="iller" /></div><div class="ui-widget" style="margin-top: 2em; font-family: Arial;"> Sonuç: <div id="log" style="height: 200px; width: 300px; overflow: auto;" class="ui-widget-content"></div></div></body></html> |
Input’a odaklanılmışken her bir keyup olayında, jQuery UI sayesinde, input içerisindeki veri “search.php” dosyasına gönderiliyor. Bunun gerçekleşmesi için ön şart, input içerisindeki veri uzunluğunun minLength ile belirtilen değere eşit veya daha yüksek olması. Dönecek olan veri, jQuery UI tarafından JSON olarak beklenmekte. Listeden herhangi bir veri seçildiği anda select olayımız çalışıyor ve değeri (ui.item.value) log() fonksiyonuna gönderiyor. Bu fonksiyon içerisinde ise, değerimiz alt kısımda bulunan log ID’sine sahip div’in başına prepend() metodu ile eklenip, kaydırma çubuğunu en yukarı kaydırılıyor.
search.php:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 | <?php/** * @author Ulvi ERCAN ulviercan.com - destek@ulviercan.com * @copyright Lütfen kaynak göstererek yayınlayınız */ header('Content-Type: Text/html; Charset=utf8');$str = "Adana Adıyaman Afyon Ağrı Amasya Ankara Antalya Artvin Aydın Balıkesir Bilecik Bingöl Bitlis Bolu Burdur Bursa Çanakkale Çankırı Çorum Denizli Diyarbakır Edirne Elazığ Erzincan Erzurum Eskişehir Gaziantep Giresun Gümüşhane Hakkari Hatay Isparta Mersin İstanbul İzmir Kars Kastamonu Kayseri Kırklareli Kırşehir Kocaeli Konya Kütahya Malatya Manisa K.Maraş Mardin Muğla Muş Nevşehir Niğde Ordu Rize Sakarya Samsun Siirt Sinop Sivas Tekirdağ Tokat Trabzon Tunceli Şanlıurfa Uşak Van Yozgat Zonguldak Aksaray Bayburt Karaman Kırıkkale Batman Şırnak Bartın Ardahan Iğdır Yalova Karabük Kilis Osmaniye Düzce";$arr = explode(" ", $str);$input = preg_quote(urldecode($_GET["term"]));$result = preg_grep('/^' . $input . '/i', $arr);echo json_encode($result);?> |
Bu dosyada yer alacaklar yapacağımız sisteme göre esneklik gösterebilir. Ancak tek bir şart var, ekrana bastıracağımız veri JSON formatında olmalı. Bu betik kısaca şunları yapıyor.
- $str değişkeninde illeri boşlukla ayırarak bir yığın veri oluşturduk.
- Explode fonksiyonu ile bu yığını bir dizi haline getirdik.
- index.html sayfasından gönderilen, veriyi arama yapmaya uygun hale getirmek için, urldecode fonksiyonunu kullandık ve düzenli ifadeler kullanacağımız için, düzenli ifadelerde özel karakterler olan karakterleri escape ettik.
- preg_grep fonksiyonu ile dizinin her bir elemanının başlangıcında gelen değeri aradık. Bunun SQL eşleniği: “SELECT * FROM tablo_adi WHERE input LIKE ‘%kolon_adi'” şeklinde olacaktır.
- Son olarak sonuç dizisini json_encode ile JSON formatına dönüştürüp ekrana bastırdık.
Form Validation
Bu uygulama ile sayfamız değişmeden, php yardımı ile formdaki hataları kontrol ediyoruz. Bu uygulamamız da iki adet dosyadan oluşuyor. Bunlardan ilk index.html yani formun bulunduğu dosya diğeri ise, hata kontrolcüsü olan ve sunucu taraflı çalışan ajax.php dosyası. Yaptığım uygulamada bu dosyanın içerisinde sadece hataları kontrol ediyoruz. İstersek, hatanın olmadığı durumlar için veritabanına kayıt, oturum başlatma vs. gibi işlemleri de yapabiliriz.
Uygulama örneği -> https://ulviercan.com/teknoblog/wp-content/uploads/myCodeSamples/jQuery_PHP/formValidation/
index.html:
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 | <!-- * @author Ulvi ERCAN ulviercan.com - destek@ulviercan.com * @copyright Lütfen kaynak göstererek yayınlayınız--><!doctype html><html lang="en"><head> <meta charset="utf-8" /><style type="text/css"><!-- body{ font-family: Arial; font-size: 11px; color: #616367; } h2{ margin: 10px; padding:0; } #main{ margin: 0 auto; width: 1084px; } #container{ float: left; margin: 20px; border: 1px dashed #ccc; width: 500px; } .container_ic{ margin: 5px; padding: 10px; background-color: #e9e9e9; } #gonderilenVeriler{ float: right; margin: 20px; border: 1px dashed #ccc; width: 500px; clear:right } .gonderilenVeriler_ic{ margin: 5px; padding: 10px; background-color: #e9e9e9; } #donenSonuclar{ margin: 20px; border: 1px dashed #ccc; width: 500px; clear: left; } .donenSonuclar_ic{ margin: 5px; padding: 10px; background-color: #e9e9e9; } .satir{ height: 26px; clear: both; } .sutun{ float: left; width: 100px; } .sutun2{ float: left; width: 170px; } .durum{ color: red; font-weight: bold; line-height: 25px; } .clear{ clear: both; }--></style></head><body> <div id="main"> <form id="kayitFormu"> <div id="container"> <h2>Kayıt Formu</h2> <div class="container_ic"> <div class="satir"> <div class="sutun">Adınız:</div> <div class="sutun2"><input type="text" name="ad" id="ad" /></div> <div class="durum" id="ad_durum"></div> </div> <div class="satir"> <div class="sutun">Soyadınız:</div> <div class="sutun2"><input type="text" name="soyad" id="soyad" /></div> <div class="durum" id="soyad_durum"></div> </div> <div class="satir"> <div class="sutun">Cinsiyet:</div> <div class="sutun2"> <label><input type="radio" name="cinsiyet" value="Erkek" /> Erkek</label> <label><input type="radio" name="cinsiyet" value="Kadın" /> Kadın</label> </div> <div class="durum" id="cinsiyet_durum"></div> </div> <div class="satir"> <div class="sutun">Bizi nasıl buldunuz:</div> <div class="sutun2"> <label><input type="checkbox" name="nasil[]" value="İnternet" /> İnternet</label> <label><input type="checkbox" name="nasil[]" value="Sms" /> Sms</label> <label><input type="checkbox" name="nasil[]" value="Basın" /> Basın</label> </div> <div class="durum" id="nasil_durum"></div> </div> <div class="satir" style="height: 73px;"> <div class="sutun">Sevdiğiniz Cihazlar:</div> <div class="sutun2"> <select multiple="multiple" name="sevdiginiz_cihazlar[]" id="sevdiginiz_cihazlar"> <option value="GalaxySIII">Galaxy S III</option> <option value="iPhone5">iPhone 5</option> <option value="SonyXperia">Sony Xperia</option> <option value="Nokia">Nokia</option> </select> </div> <div class="durum" id="sevdiginiz_durum"></div> </div> <div class="satir"> <div class="sutun"> </div> <div class="sutun2"><input type="submit" name="gonder" id="gonder" value="Kaydet" /></div> <div id="donenVeri"></div> </div> </div> </div> </form> <div id="gonderilenVeriler"> <h2>Gönderilen Veriler</h2> <div class="gonderilenVeriler_ic"></div> </div> <div id="donenSonuclar"> <h2>Dönen Sonuçlar</h2> <div class="donenSonuclar_ic"></div> </div></div><script type="text/javascript"><!-- $("#kayitFormu").submit(function() { $.ajax({ url: "ajax.php", dataType: "json", type: "post", data: $("#kayitFormu").serialize(), // Form verisini query string haline dönüştürdük success: function(donenVeri) { $(".durum").empty(); if( donenVeri.hata ){ $.each(donenVeri.hataliAlanlar, function(i, val) { $("#" + val.id + "_durum").html(val.hataMesaji).hide().fadeIn("slow"); }); } }, error: function(jqXHR, textStatus, errorThrown) { console.log(textStatus, errorThrown); // Konsola hatayı bastırıyoruz } }); // Gönderilen verileri görmek için ikinci ajax isteğimizi yapıyoruz $.ajax({ url: "ajax.php", dataType: "html", type: "post", data: "gonderilenVeriyiGor=true&" + $("#kayitFormu").serialize(), // Form verisini query string haline dönüştürdük success: function(donenVeri) { $("#gonderilenVeriler .gonderilenVeriler_ic").html(donenVeri) } }); // Dönen sonucu html formatında görmek için üçüncü ajax isteğimizi yapıyoruz $.ajax({ url: "ajax.php", dataType: "html", type: "post", data: $("#kayitFormu").serialize(), // Form verisini query string haline dönüştürdük success: function(donenVeri) { $("#donenSonuclar .donenSonuclar_ic").html(donenVeri) } }); return false; });--></script></body></html> |
Bu sistem bir bütün olarak çalışmaktadır. HTML kodlarını incelerseniz, server’dan dönecek olan cevabı input’a has bir şekilde belirtmek için her bir input’un bir durum kutusu var. Yani ad kısmında bir hata varsa, ad input’unun yanına hatayı detaylı bir şekilde “ad giriniz” veya “adınız en az iki karakter uzunluğunda olmalı” şeklinde belirtiyoruz. İlk isteği açıklamak gerekirse, Ajax ile gönderilen veriyi işleyecek olan dosya “ajax.php” olarak belirlendi. Dönen verinin formatının ise JSON olacağını söyledik. Gönderim tipimiz POST. Dönen verinin içerisinde hata ikilik değeri var. Eğer bu değer true ise, formda bir hata var ve ona göre işlemleri yapıyoruz. Bu işlemler dönen hataları ekrana animasyonlu bir şekilde bastırmak ve eğer form ikinci defa gönderiliyorsa önceki gönderimden kalan hataları ekrandan temizlemektir.
Diğer iki Ajax isteği ise sizlere, gönderilen veriyi ve dönen cevabı göstermek amaçlı kullanılmıştır.
ajax.php:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <?php/** * @author Ulvi ERCAN ulviercan.com - destek@ulviercan.com * @copyright Lütfen kaynak göstererek yayınlayınız */ if($_POST["gonderilenVeriyiGor"]){ echo "<pre>"; var_dump($_POST); echo "</pre>"; exit; } $sonuc = array("hata" => false); if($_POST["ad"]==""){ $sonuc["hata"] = true; $sonuc["hataliAlanlar"][] = array("id" => "ad", "hataMesaji" => "Ad Boş Olamaz"); }elseif(strlen($_POST["ad"]) < 2){ $sonuc["hata"] = true; $sonuc["hataliAlanlar"][] = array("id" => "ad", "hataMesaji" => "Ad alanı en az 2 karakter olmalı"); } if($_POST["soyad"]==""){ $sonuc["hata"] = true; $sonuc["hataliAlanlar"][] = array("id" => "soyad", "hataMesaji" => "Soyad Boş Olamaz"); }elseif(strlen($_POST["soyad"]) < 2){ $sonuc["hata"] = true; $sonuc["hataliAlanlar"][] = array("id" => "soyad", "hataMesaji" => "Soyad alanı en az 2 karakter olmalı"); } if(empty($_POST["cinsiyet"])){ $sonuc["hata"] = true; $sonuc["hataliAlanlar"][] = array("id" => "cinsiyet", "hataMesaji" => "Lütfen cinsiyetinizi seçin"); } if(count($_POST["nasil"]) < 1){ $sonuc["hata"] = true; $sonuc["hataliAlanlar"][] = array("id" => "nasil", "hataMesaji" => "En az bir kutu işaretlemelisiniz"); } echo json_encode($sonuc);?> |
Kodun en başında kullandığı if deyimi, 2. isteğimiz olan gönderilen veriyi görmek amaçlı olarak kullanılmıştır. Bu istek esnasında exit komutu sayesinde sadece if bloğu içinde yer alan kodlar çalışmaktadır. Bu kısmın yapacağı iş ise $_POST dizisini ekrana dökmek olacaktır.
Kodun kalan kısmında ise her bir alan için gerekli kontrolleri yaptık ve bu kontrollerin sonuçlarını belirli bir yapıya sahip olan dizimize attık. Daha sonra bu diziyi JSON formatına çevirerek ekrana bastırdık. Dizinin yapısı şu şekildedir:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | array(2) { ["hata"]=> bool(true) ["hataliAlanlar"]=> array(4) { [0]=> array(2) { ["id"]=> string(2) "ad" ["hataMesaji"]=> string(14) "Ad Boş Olamaz" } [1]=> array(2) { ["id"]=> string(5) "soyad" ["hataMesaji"]=> string(17) "Soyad Boş Olamaz" } [2]=> array(2) { ["id"]=> string(8) "cinsiyet" ["hataMesaji"]=> string(28) "Lütfen cinsiyetinizi seçin" } [3]=> array(2) { ["id"]=> string(5) "nasil" ["hataMesaji"]=> string(33) "En az bir kutu işaretlemelisiniz" } }} |
Burada ad, soyad, cinsiyet ve nasil şeklinde nitelendirdiğimiz ID anahtarının değerleri, dönen hatanın index.html sayfasındaki hangi input’un yanına yazdırılacağını belirtiyor.







at 17:04
Teşekkürler güzel bir paylaşım olmuş.
at 17:06
Yalnız bi hatayı paylaşmak istiyorum autocomplete uygulamasında düzenli ifadelerde büyük küçük harf sıkıntısı var. Yani Çankırı yazdığınızda sonuç dönerken çankırı yazınca dönmüyor.
at 17:08
Selamlar,
Uyarı için teşekkür, geç cevap yazdığım için özür. Aslında sorun büyük/küçük harften ziyade UNICODE ile alakalı. Zira büyük/küçük harf problemini /i (case insensitive) koyarak çözmüş olduk. Bu örnekte problemi çözmek için “u” eklemek yeterli gözüküyor.
$result= preg_grep('/^'.$input.'/iu',$arr);// Arama yapDileyenler şu adresten detaylı bilgi edinebilir.